Cours en ligne Powerpoint 2016 faire un diaporama
Résumé de section
-
À tout moment, il est possible de créer une présentation simple avec des caractéristiques standards à partir du modèle "nouvelle présentation".
La structure de la présentation s'organise à travers les diapositives :
 La
1ére diapositive (diapositive de titre) affiche le titre
général de la présentation.
La
1ére diapositive (diapositive de titre) affiche le titre
général de la présentation. Chaque
diapositive va constituer une partie de la présentation.
Chaque
diapositive va constituer une partie de la présentation. Le
titre de chaque diapositive permettra de nommer chaque partie.
Le
titre de chaque diapositive permettra de nommer chaque partie. Les
différents niveaux de titres constitueront les sous-parties avec leur texte
Les
différents niveaux de titres constitueront les sous-parties avec leur texte Des
objets multimédias variés viendront compléter chaque
diapositive.
Des
objets multimédias variés viendront compléter chaque
diapositive.La saisie du texte des diapositives s'effectue en mode normal :
 Dans
l'onglet "plan" du volet de navigation (à gauche) pour saisir la
structure
Dans
l'onglet "plan" du volet de navigation (à gauche) pour saisir la
structure Dans le
volet d'affichage pour gérer le
contenu de la diapositive
Dans le
volet d'affichage pour gérer le
contenu de la diapositive procédure
procédure Créer une "nouvelle présentation"
Créer une "nouvelle présentation" Affecter éventuellement un thème (mode normal)
Affecter éventuellement un thème (mode normal) Saisir le contenu de la 1ère diapositive (mode normal)
Saisir le contenu de la 1ère diapositive (mode normal) Mettre en forme le contenu : police, couleurs, position (mode normal)
Mettre en forme le contenu : police, couleurs, position (mode normal) Illustrer avec des objets : graphiques, images, tableaux (mode normal)
Illustrer avec des objets : graphiques, images, tableaux (mode normal) Affecter des animations aux objets (mode normal)
Affecter des animations aux objets (mode normal) Insérer une 2ème diapositive et effectuer les
mêmes opérations que pour la 1ère puis insérer
une 3ème diapositive… (mode normal)
Insérer une 2ème diapositive et effectuer les
mêmes opérations que pour la 1ère puis insérer
une 3ème diapositive… (mode normal) Effectuer les transitions entre diapositives (mode trieuse de diapositives)
Effectuer les transitions entre diapositives (mode trieuse de diapositives) Enregistrer de manière définitive la composition
Enregistrer de manière définitive la composition1. CRÉATION
La présentation simple, comme les autres présentations, est créée à partir d'un modèle.
 menu
fichier
menu
fichier
<clic g>sur dans le volet
gauche
dans le volet
gauche
dans le volet central
<clic g> sur le modèle
 Créer
une nouvelle présentation simple
Créer
une nouvelle présentation simple
Saisir un titre et un sous-titre comme ci-après
Utiliser les outils "police" pour mettre en forme ces titres
2. INSERTION DIAPOSITIVES
À tout moment, il est possible d'insérer une nouvelle diapositive.
 onglet
"accueil"
onglet
"accueil"
groupe "diapositives" (2ème bloc)
<clic g> sur
une nouvelle diapositive est insérée à la suite de la diapositive en cours Dans
la présentation en cours, après la 1ère
diapositive
Dans
la présentation en cours, après la 1ère
diapositive
En mode "normal", insérer une diapositive viergeDes mises en page variées avec une disposition appropriée sont disponibles pour les divers objets.
 onglet
"accueil"
onglet
"accueil"
groupe "diapositives" (2ème bloc)
<clic g> sur de
de 
<clic g> sur une présentation pour la choisir
cliquer ensuite éventuellement sur le type d'objet à insérer
 Dans
la présentation en cours, en mode "normal"
Dans
la présentation en cours, en mode "normal"
Insérer une diapositive de type "contenu avec légende" après la diapositive en cours3. INSERTION OBJETS
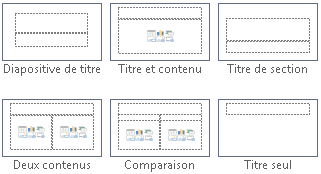
Les différents types de contenu sont proposés lorsque l'on crée une nouvelle diapositive.
 bouton
gauche
bouton
gauche
<clic g>sur le type d'objet à insérer
 Dans
la présentation en cours, dans la diapositive "contenu avec
légende",
Dans
la présentation en cours, dans la diapositive "contenu avec
légende",
Insérer l'image "formation" du dossier "exercices/images"
Saisir comme légende "stage", "cours collectif"4.DISPOSITION OBJETS
La disposition des objets dans une diapositive peut être modifiée simplement.
 onglet
"accueil"
onglet
"accueil"
groupe "diapositives" (2ème bloc)
<sélectionner> la diapositive dans le volet gauche
<clic g> sur
<clic g> sur une disposition pour la choisir
les dispositions proposées sont les mêmes que lors de la création Dans
la diapositive en cours de la présentation en cours
Dans
la diapositive en cours de la présentation en cours
Changer la présentation en "deux contenus"5.SÉLECTION OBJETS
Elle précède toute opération sur un objet qu'il s'agisse d'un objet "titre", "texte" "tableau", "graphique" ou autre.

SÉLECTION D'OBJETS:
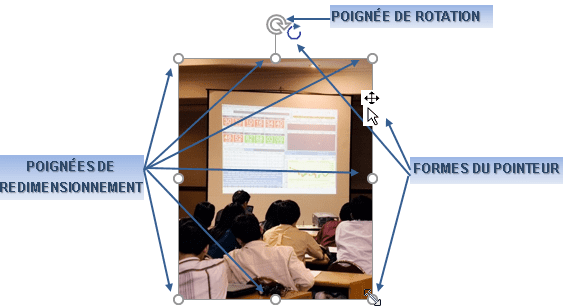
<clic g> sur l'objet, forme de la souris

les poignées de redimensionnement et de rotation apparaissent Un
clic dans un objet permet de travailler à l'intérieur et de modifier le
contenu ; l'encadrement de l'objet est alors discontinu :
Un
clic dans un objet permet de travailler à l'intérieur et de modifier le
contenu ; l'encadrement de l'objet est alors discontinu : 
Un clic sur cet encadrement permet de travailler sur la forme de l'objet : l'encadrement de l'objet est alors continu :
<clic g> à l'extérieur de l'objet annule la sélection Dans
la diapositive en cours de la présentation en cours
Dans
la diapositive en cours de la présentation en cours
Sélectionner le texte, le titre, l'image…6. MANIPULATION OBJETS
La manipulation des différents objets obéit aux règles suivantes :
 bouton
gauche
bouton
gauche
objet sélectionné
pointeur sur le cadre de l'objet
le pointeur change de formedimensionner un objet
 bouton
gauche
bouton
gauche
objet sélectionné
pointeur sur une poignée de redimensionnement
le pointeur change de forme :
 (sur un
coté)
(sur un
coté) 
 (sur un
angle)
(sur un
angle)
<faire glisser>
déplacer un objet
 bouton
gauche
bouton
gauche
objet sélectionné
pointeur sur le cadre de l'objet
le pointeur change de forme :
<faire glisser>
copier un objet
 bouton
gauche
bouton
gauche
objet sélectionné
pointeur sur le cadre de l'objet à copier
touche <ctrl> enfoncée
le pointeur change de forme :
<faire glisser>
faire effectuer une rotation à un objet
 bouton
gauche
bouton
gauche
objet sélectionné
pointeur sur la poignée de rotation
le pointeur change de forme :
<faire pivoter >
couper-coller un objet

presse-papiers
objet sélectionné
<clic g> sur
positionner le point d'insertion
<clic g> sur
 bouton
droit
bouton
droit
objet sélectionné
<clic d>
positionner le point d'insertion
<clic d>
 clavier
clavier
objet sélectionné
<ctrl> X
positionner le point d'insertion
<ctrl>V
(autant de fois que nécessaire)copier-coller un objet

presse-papiers
objet sélectionné
<clic g> sur
positionner le point d'insertion
<clic g> sur
 bouton
droit
bouton
droit
objet sélectionné
<clic d>
positionner le point d'insertion
<clic d>
 clavier
clavier
objet sélectionné
<ctrl> C
positionner le point d'insertion
<ctrl>V
(autant de fois que nécessaire) Dans
la diapositive en cours de la présentation en cours
Dans
la diapositive en cours de la présentation en cours
Sélectionner l'image
La déplacer puis la remettre en place
La redimensionner puis lui rendre ses dimensions d'origine
Lui faire effectuer une rotation puis la remettre droite7. SUPPRESSION DIAPOSITIVE
Une diapositive inutile peut être supprimée.
 bouton
droit
bouton
droit
<sélectionner>la diapositive dans le volet gauche
<clic d>
 clavier
clavier
<sélectionner>la diapositive dans le volet gauche
<suppr> En
cas d'erreur, penser à l'outil
En
cas d'erreur, penser à l'outil  de la
barre d'outils rapide
de la
barre d'outils rapide Dans
la présentation en cours
Dans
la présentation en cours
Supprimer la deuxième diapositive créée8. ORGANISATION DIAPOSITIVES
Les diapositives doivent se succéder logiquement et harmonieusement :
 Le mode
"trieuse de diapositives" gère l'organisation de manière visuelle
Le mode
"trieuse de diapositives" gère l'organisation de manière visuelle Le mode "normal" donne une vue globale de la
présentation
Le mode "normal" donne une vue globale de la
présentation Le mode "plan" affiche la structure de la
présentation.
Le mode "plan" affiche la structure de la
présentation. mode
normal
mode
normal
faire glisser la diapositive à sa nouvelle position dans le volet gauche mode
trieuse
mode
trieuse
faire glisser la diapositive à sa nouvelle position dans le volet central Dans
la présentation en cours
Dans
la présentation en cours
Intervertir l'ordre des diapositives en mode "normal" puis en mode "trieuse"
Remettre les diapositives dans l'ordre et afficher le mode "normal"
Fermer la présentation (l'enregistrer si vous le souhaitez)9.DÉMONSTRATION - DIDACTICIEL - EXERCICES

<clic g> sur "démonstration" et la suivre
la fermer
<clic g> sur "didacticiel" et reproduire la démonstration en suivant les bulles d'aide
la fermer
<clic g> sur "entrainement" et suivre les consignes de "description" ci-dessous
